
この記事は、
これからブログをはじめようと思っている方やブログをはじめたばかりの初心者さんへ
画像の圧縮方法
について解説します!
写真やアイキャッチ画像などをそのままどんどん載せてしまうと、
ページが重くなってブログの表示速度が遅くなってしまいます。
読み手はブログが画像や動画で重いとイラっとして画面が表示される前に他のブログへ移動してしまいます!
なので、
画像のサイズをブログに合わせて小さくしたり、
容量をできるだけ圧縮して軽くしていくことでブログの表示速度を早めて
読者さんにストレスを与えない良質なブログにすることも大事なのです。
「初心者さんはとりあえずこれだけ知っておけば大丈夫!」という、
わたしも実際に利用している簡単な圧縮方法を詳しくお伝えしていきます。
画像の圧縮方法
まず基本として、
ブログに適切な画像のサイズは
- 横幅800px~1200px
- 容量200KB以下
と言われています。
お使いのテーマによって画像が表示される大きさに違いもありますが、
はてなブログでしたら800pxぐらいでも大丈夫です。写真にこだわりがあるブログならちょっと大きめとか、お好みでサイズ調節してみてください。
無料の画像圧縮サイト
▼わたしのおすすめはコチラ!パンダさんがカワイイ🐼
TinyPNG – Compress WebP, PNG and JPEG images intelligently
TinyPNGは無料で写真や画像を圧縮できるサイトです。
PNGとJPEGの画像に対応していて、画像の大きさや画質はそのままで容量を軽くしてくれます。
他にもいくつかの圧縮サイトやツールを試してみましたが、わたしはTinyPNGが使いやすくて気に入っているので、こちらのサイトの使い方を紹介しますね!
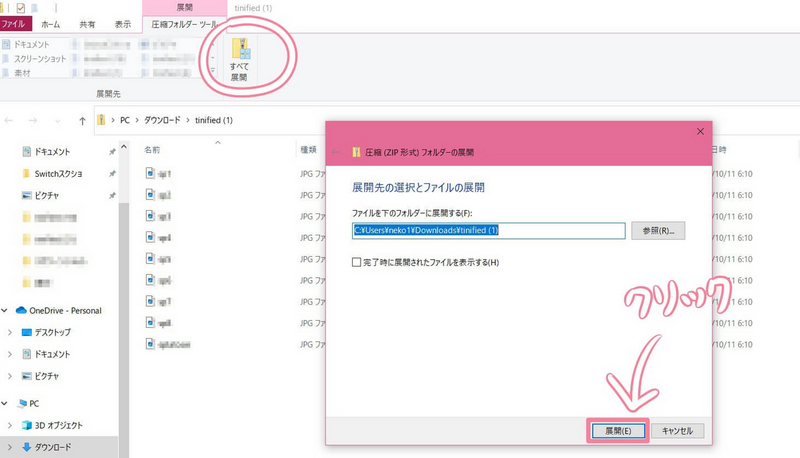
TinyPNGの使い方



展開をクリックするとファイルを開くことができます。

canvaで編集

ちなみにわたしがいつもブログでUPしている写真やスクショは、
1度canvaで明るさなどの調整や編集をして「JPG保存」してから、TinyPNGで圧縮したものをブログにUPしています。

比較・検証

スイッチのスクショをそのままUPしたら、
はてなフォトライフで見てみると801KB。ヤバイw

canvaで編集してJPG保存した画像は134MBでした。


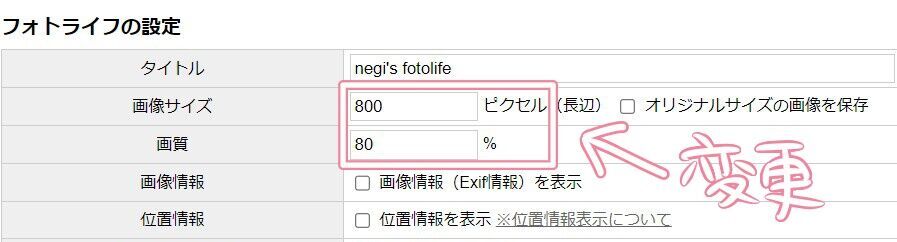
はてなフォトライフの設定
色々調べていく中で、
ということがわかりましたので、手順を書いておきます。



以上です。
画質はあまり下げすぎると粗くなっちゃうので70~80%ぐらいがおすすめ。
ちなみに先程のスクショを「80%の画質設定」でそのままUPすると、

195KBになりました。軽っ!
まとめ

というわけで、
他にも画像の圧縮やサイズも変更できたりするサイトやツールなども無料から有料まで色々ありますが、
初心者ブロガーさんは最初のうちは覚えることがたくさんありすぎて大変だったりめんどうだったりする面もあると思いますので、
- 画像サイズ1,000px前後
- なるべくJPGで保存
- 1枚の容量は200KB以下
これを知っておけばOK(^^)♪
はてなブログの場合は、とりあえずフォトライフの画質設定を変更しておくだけでもぜんぜん違うので、ぜひ覚えておいて下さいね!
1記事中に画像をたくさん使う場合は「TinyPNG」での圧縮が手軽で覚えやすいので初心者さん向きです。
ブログ運営に慣れてきてゆとりが出てきたら、ご自分に合ったサイトやツールにこだわってみたり、色々試してみてはいかがでしょうか。
ちなみに、
まれに使いすぎ?て「TinyPNG」を使えなくなる場合もたまーにあったりもしますので、
(滅多にないですけどね。翌月になればまた使用できます)
そのときは↓こちらでも同じように圧縮できるので、緊急避難所として利用させて頂いてます(^^)♪
最後までお読み下さり、
有難うございましたm(_ _*)m
20231108@negi.